El diseño responsivo es una técnica de diseño web que permite que un sitio web se adapte y se vea bien en diferentes dispositivos y tamaños de pantalla, desde computadoras de escritorio hasta tabletas y teléfonos móviles. En lugar de crear versiones separadas del sitio web para cada dispositivo, se utiliza CSS y HTML para ajustar automáticamente el diseño y los elementos del sitio según las características del dispositivo.

Particularidades del diseño responsivo:
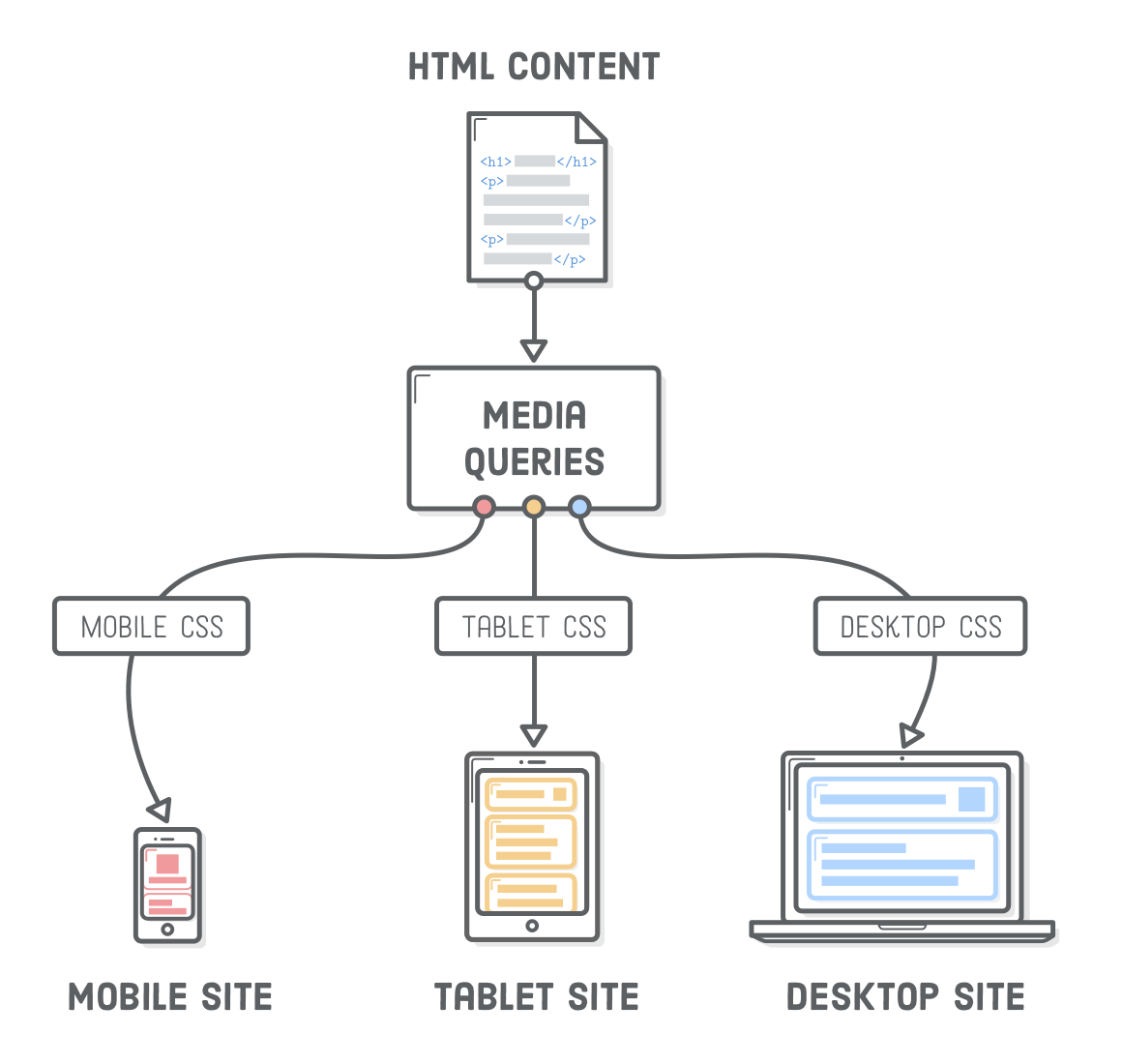
Media Queries:
Se utilizan las media queries en CSS para aplicar estilos específicos según el tamaño de pantalla. Esto permite cambiar el diseño, el tamaño de fuente y otros aspectos visuales para adaptarse al dispositivo.

Diseño fluido:
Los elementos y las imágenes del sitio web se ajustan proporcionalmente al tamaño de la pantalla, lo que permite que el contenido se redimensione de manera fluida.

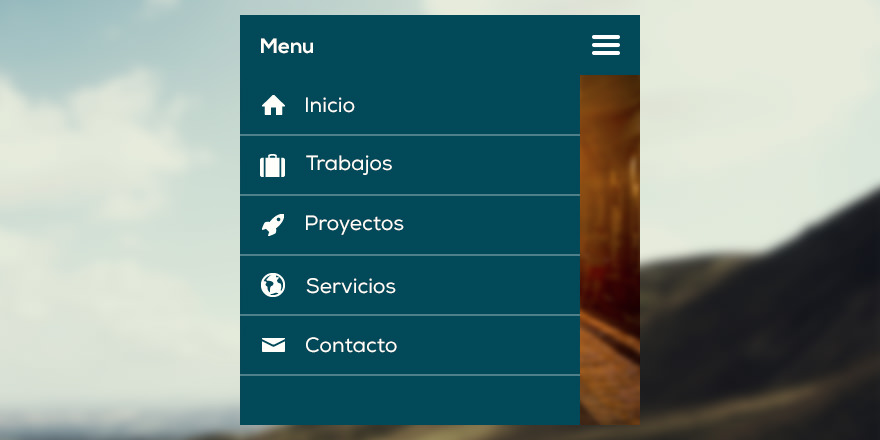
Menús de navegación adaptativos:
Los menús de navegación pueden cambiar su apariencia y comportamiento en dispositivos más pequeños, como convertirse en menús desplegables o deslizables.

Imágenes adaptables:
Se utilizan técnicas como el atributo srcset o el uso de imágenes CSS para proporcionar versiones de imágenes de diferentes tamaños y resoluciones, lo que permite cargar imágenes más pequeñas en dispositivos móviles.